
User flow is a critical aspect of UX design, as it helps streamline the user’s journey, identify potential issues, find solutions, determine user needs, and establish a clear design direction. When these elements are well-defined, designing becomes more straightforward, and the user experience significantly improves.
To enhance your comprehension of user flow in UX design, we aim to comprehensively explain this concept and offer a practical guide along with relevant tools for your use.

1. What is User Flow in UX Design?
In UX design, a user flow represents the journey a user takes to achieve a specific goal. It encompasses every step, starting from the initial interaction and ending at the desired outcome. User flows play a crucial role in the design of both apps and websites, helping UX designers understand how to enhance or create designs that provide a superior user experience.
To illustrate this concept further, let’s consider an example: Users may have existing accounts on your website and, at some point, may deactivate or delete these accounts. Later on, they may wish to log in again. To ensure a seamless experience, you can create a user flow that outlines how users will navigate this process and work to find solutions that improve their experience.
In this user flow, the user’s journey involves verifying whether the account is deactivated. If it is, the user should have the option to reactivate it and then proceed to log in using their email. If the account is not deactivated, the user can simply log in to their account without any additional steps. This user flow breaks down each action and path clearly. Subsequently, the designer can compare this flowchart with the current login page to identify areas for optimization.

2. Why Do You Need User Flow in UX Design?
1. Enhance sales: The ultimate goal of UX design is to boost revenue for your app or website. By analyzing the user flow, designers can gain insights into user behavior, streamline their journey, and create a design that offers an exceptional user experience. When users have a satisfying experience, remove obstacles, and have a shorter path to their desired outcome, they are more likely to make a purchase.
2. Identify optimization opportunities: Collecting feedback from customers is the ideal way to pinpoint areas for improvement in your existing products and website. However, it can be challenging to gather user feedback, especially if your brand isn’t well-known. Another effective method for identifying issues with your current web pages, apps, or interfaces is by utilizing the user flow.
3. Foster better understanding among colleagues: Creating a user-friendly product or website, or enhancing the user experience of existing products, is not the responsibility of one individual but a collaborative effort. Utilizing the user flow in UX design effectively illustrates how users interact with the product or website. This way, every team member gains a deeper understanding of user behavior and can contribute feasible and innovative insights.
4. Streamline communication: When you have a design concept or updates for a product or webpage, it’s crucial to articulate the reasons behind your decisions. A UX design user flow can greatly assist in your presentation. If you currently have a design and need approval from your superiors and managers, a user flow can be a valuable tool to help them comprehend your ideas.
3. When to Use UX Design User Flow?
User flow in UX design offers numerous benefits at different stages of the design process. It should be applied in the following three key stages:
1. Preliminary Stage – Before Design Commences:
At the outset of a UX design project, it is imperative to thoroughly understand your users. This requires in-depth analysis and research to gain insights into customer behaviors and needs. By doing so, you can identify how users will interact with your website or product. You will also determine the number of pages or screens required and their optimal arrangement.
2. Design Completion Stage – After Design Work is Finished:
Once you have completed the design work, the next step is to present it to relevant stakeholders, such as colleagues, supervisors, or managers. To effectively communicate your design, user flow can be employed to demonstrate how users will navigate and interact with your design. This helps showcase how their needs are met and the kind of experience they can expect.
3. Ongoing Improvement – Identifying Enhancements:
In any product or project, continuous updates are essential for enhancing quality and user experience. However, pinpointing areas that require improvement and identifying the creative solutions to optimize them can be challenging. User flow analysis aids in this process by revealing bottlenecks or pain points in the user journey, making it easier to find opportunities for improvement.
Incorporating user flow into these stages allows for a more user-centered and effective UX design process, ensuring that the end product aligns with user needs and expectations.

4. What are the Different Types of User Flows?
User flows can take various forms and serve different purposes. Some may resemble labels or textual descriptions, while others are structured as wireframes with accompanying text. Below, you’ll find some of the typical types of user flows:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
1. Task Flow:
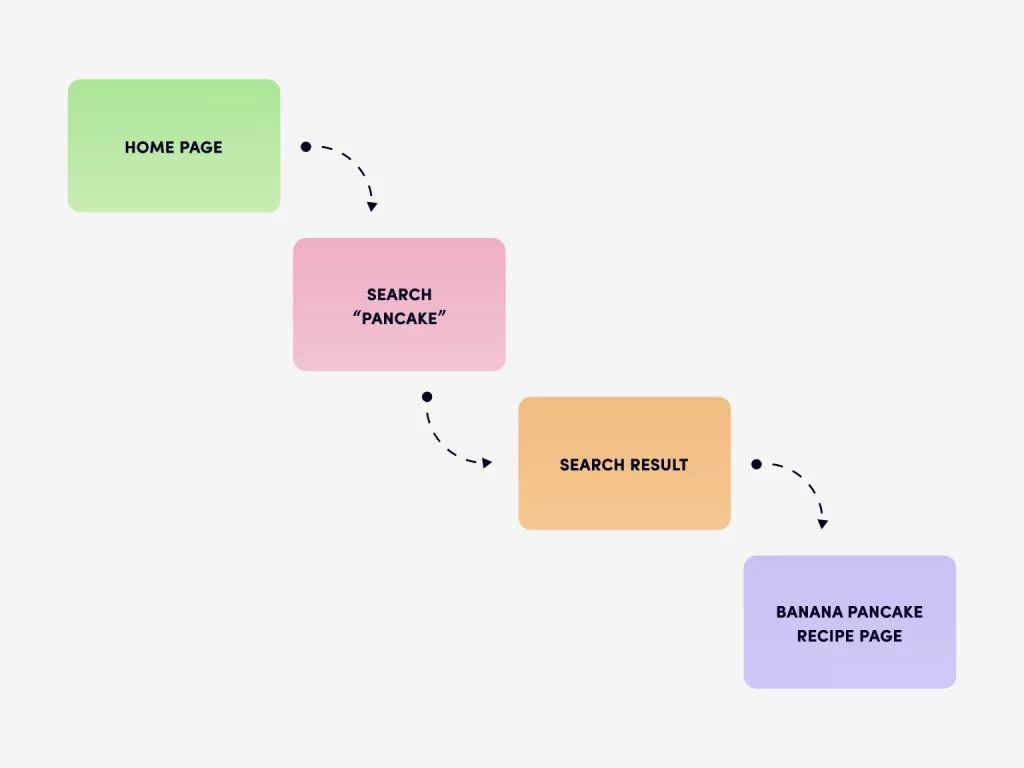
A task flow is a simplified flowchart that outlines a single, straightforward path for a specific objective or task. It serves as a foundational tool to comprehend the most direct route a user takes to achieve their goal and the actions they need to complete. This basic representation can be further elaborated upon to accommodate more intricate processes as necessary.

A task flow is a one-path flowchart devoid of branches or pathways
2. Flowchart
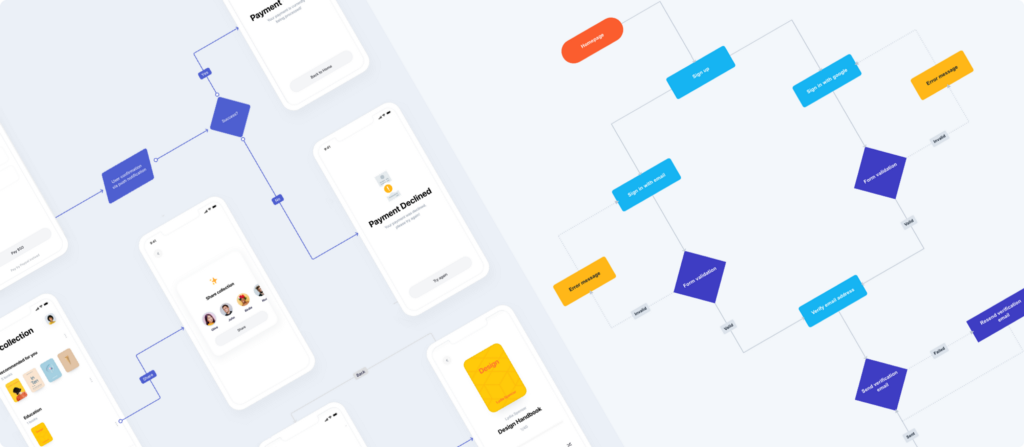
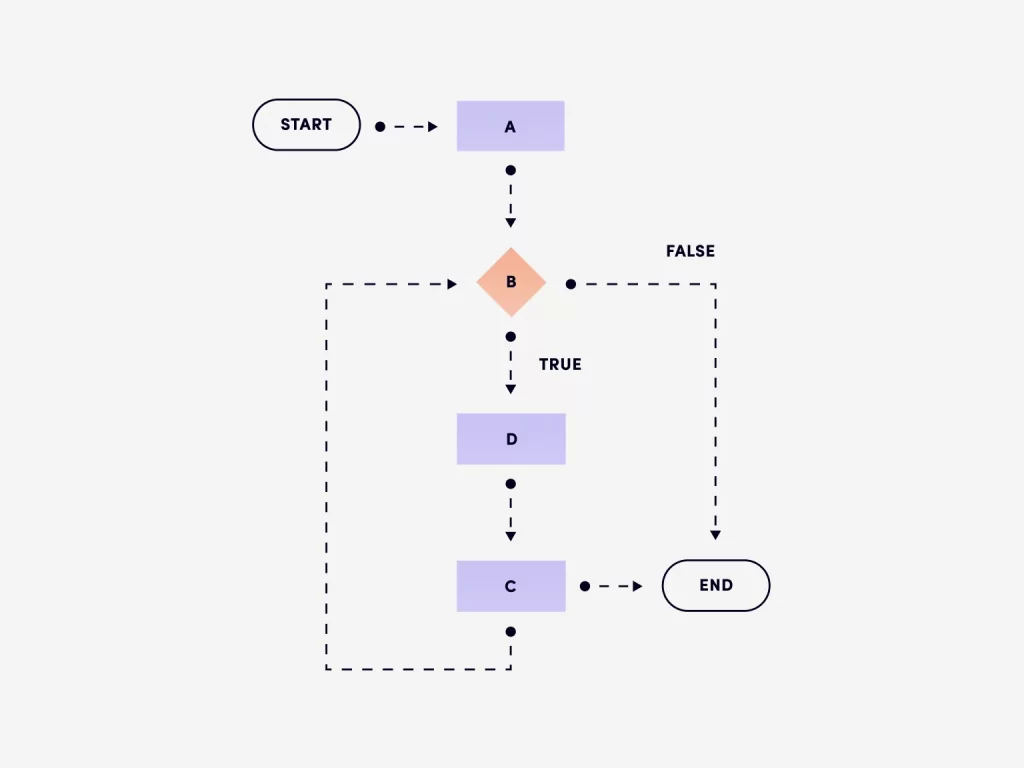
A flowchart is a visual representation that outlines a series of actions and choices made by users during their interactions with your design. It can depict the complete user experience or focus on a specific segment of it. In a flowchart, each step is illustrated using different shapes, and their sequence is established by connecting these shapes with arrows. Flowcharts are valuable tools for the examination, documentation, or creation of programs or processes across diverse domains.
Throughout the course of working with this type of flowchart, our team consistently gains fresh perspectives and offers recommendations at each stage.

The process that users follow when engaging with a product is visually depicted in a flowchart.
3. Wire flow
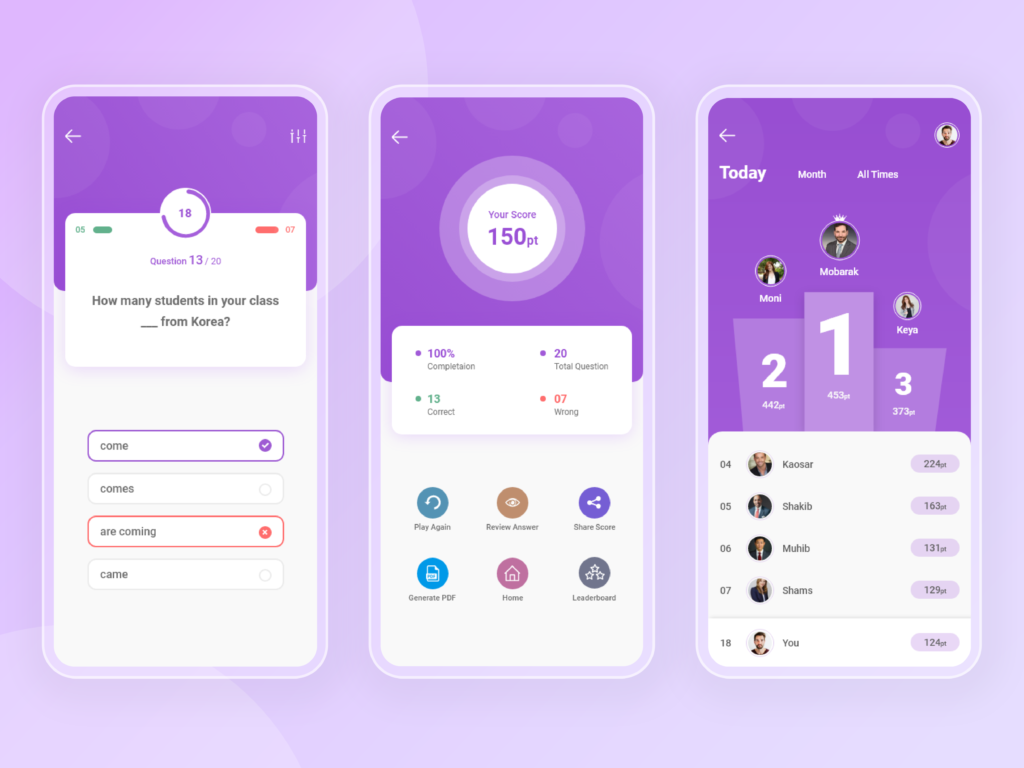
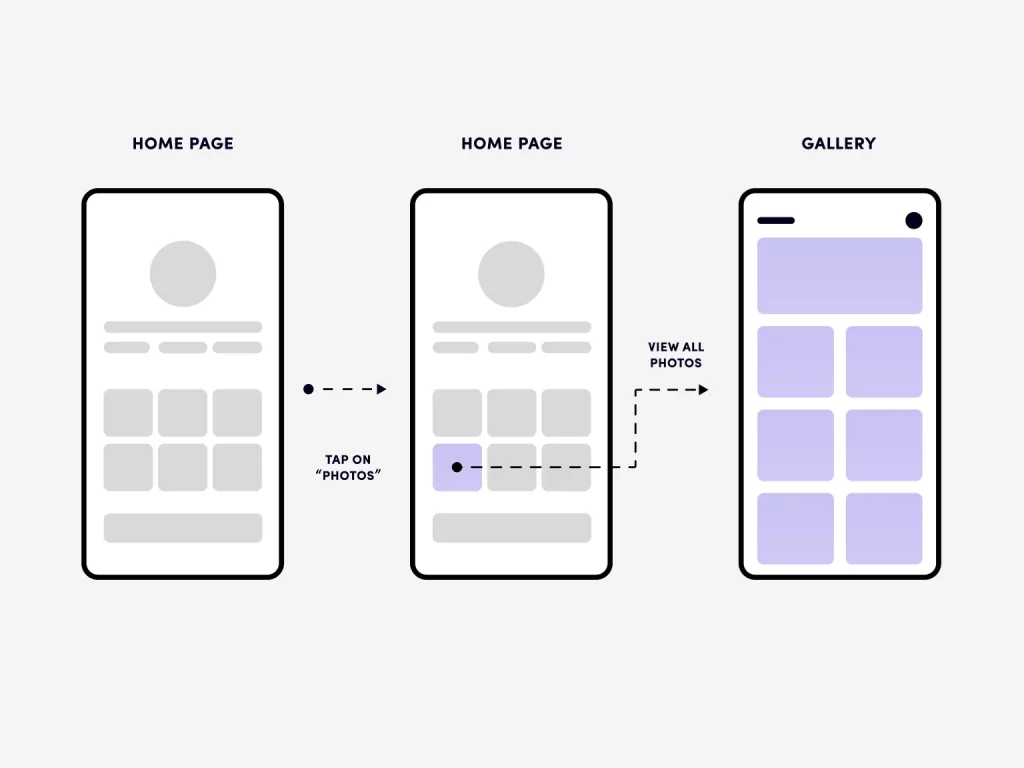
Before delving into wire flows, it’s essential to grasp the concept of a wireframe, which serves as a simplified blueprint illustrating the arrangement of design components on a page. In contrast, a wire flow offers insights into how these elements interconnect, presenting a visual representation of screens instead of just informational blocks.

Wireflow is most effective when employed after you have a clear understanding of your users’ actions and the number of pages or screens you intend to create.
4. Screen flow
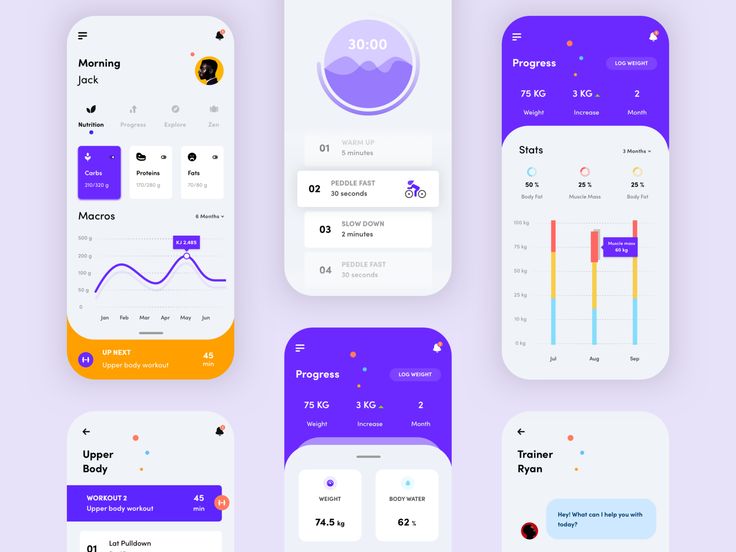
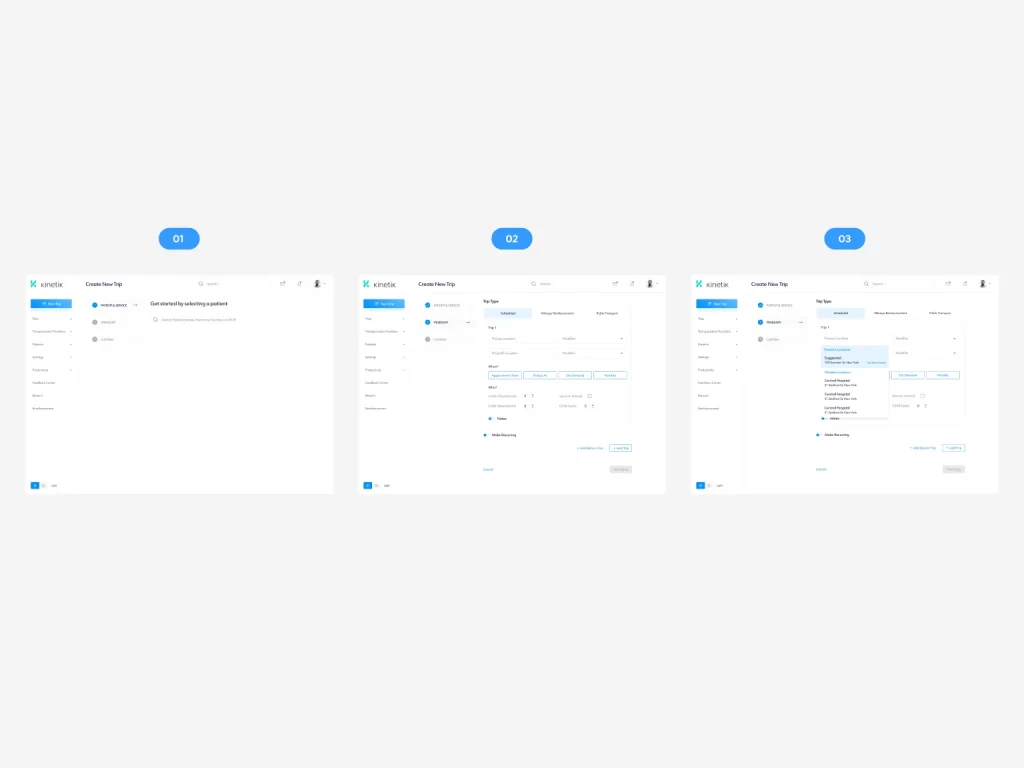
A screen flow shares the same design style as a wire flow, with the key distinction being its combination of a flowchart and a high-fidelity prototype, offering a comprehensive depiction of the user flow. Screen flows are the ideal option for presenting your finished designs to your coworkers or supervisors.

The screen flow provides a deep overview of your user flow
5. How to Create a User Flow for UX Design?
Creating a user flow for UX design may seem straightforward, but it’s not as easy as it may appear. Here’s a step-by-step guide to help you navigate the process:
Step 1: Customer Research
Begin by thoroughly researching your customers. As a designer, understanding your customers is paramount to creating an effective user flow. Utilize various tools to analyze customer problems, demographics, goals, and preferences. This research will provide insights into user actions when using your products or visiting your website.
Step 2: Define Purpose and Goals
Clarify the purpose of your UX design user flow, as this will dictate the type of user flow you need. Identify the ultimate goals you aim to achieve with the user flow. These goals may align with increasing sales, improving conversion rates, or enhancing the user experience. Listing these objectives will guide your user flow design.
Step 3: List Possible Steps
Before diving into the design process, create a comprehensive list of all the steps involved. This step is especially essential for complex user flows. Documenting the steps on paper or with digital tools can bring clarity and streamline the design process.
Step 4: Choose User Flow Type
There are four primary types of user flows, each suited to different scenarios. For instance, wireflows are ideal when you know the number of pages or screens required and how to design them. Select the appropriate type based on your specific requirements.
Step 5: Create the User Flow
Once you’ve completed your preparatory work, it’s time to design the user flow. If you opted for a task flow or flowchart in the previous step, define what each element in your UX design user flow represents. Use mind mapping tools like XMind or prototype software like Mockplus to craft the user flow based on your designs and findings.
Step 6: Review and Update
After creating the user flow, take the time to review its logic and coherence. Seek feedback from colleagues to gather suggestions and make necessary updates. This iterative process ensures that you achieve the desired user flow.
In summary, designing a user flow for UX is a structured process that begins with thorough customer research, defining objectives, listing steps, selecting the appropriate user flow type, creating the flow, and culminating in reviewing and updating to ensure its effectiveness.
6. UX Design User Flow Software
Selecting the right tools can greatly simplify the process of creating a UX design user flow. In this article, we assess and highlight the top five tools to aid you in this endeavor.
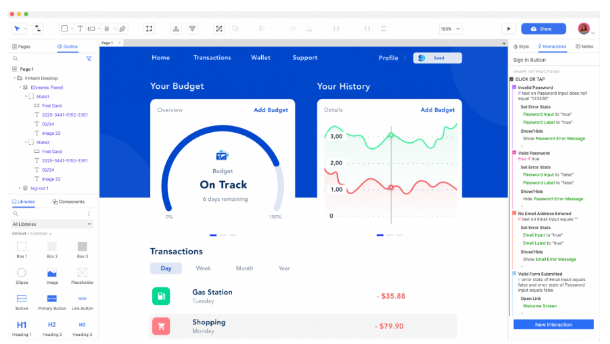
1. Axure
When it comes to prototyping tools, Axure stands out as a top choice to consider when you require a UX design user flow. It offers a variety of features, including icons, connect mode, and customizable shapes, which prove highly valuable for crafting user flows in UX design. However, it’s worth noting that mastering Axure may require a significant time investment, especially if you’re aiming to create a prototype prior to developing a wireflow or screen flow.

Compatible System: Windows, Mac
Price: Free trial for one month. USD25 per user/month
User flow types supported: Taskflow, flowchart, wire-flow, screen-flow
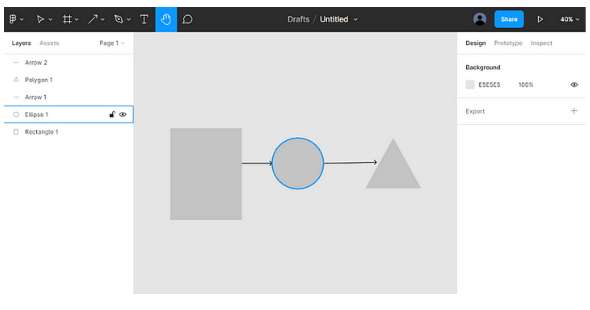
2. Figma
Figma is a widely recognized tool within the design industry, and it serves as a professional platform for crafting user experience (UX) design workflows. Users can incorporate predefined shapes or freehand draw custom shapes using the pen and pencil tools, and easily link them together with arrows. Beyond this, Figma offers the capability to generate wireflows and screen flows once low-fidelity and high-fidelity prototypes are established, or images are uploaded from a local computer.

Compatible System: Online version and can work on almost all devices.
Price: Free for limited features. USD12 per editor/month
User flow types supported: Taskflow, flowchart, wire-flow, screen-flow
3. Mockplus
Mockplus is a versatile tool that can be used to create a wide range of user flows, as we previously discussed. It offers a mindmap mode and provides various shapes that make it effortless to construct task flows and flowcharts with just a few clicks. Additionally, you can enhance your user flows by incorporating notes using its markup components.
As a prototyping tool, Mockplus simplifies the process of creating both low-fidelity and high-fidelity prototypes. It offers a collection of free templates, UI kits, pre-designed icons, shapes, and components, enabling you to bring your design concepts to life with ease. Once your prototype files are complete, you have the option to capture screenshots and save them on your local computer.
When it comes to project management, Mockplus allows you to create a new project and select the “design handoff” feature. This lets you upload images from your computer and connect them as needed. Furthermore, if collaboration is essential, you can seamlessly share your project with your team directly through Mockplus.
Compatible System: Online tools and can work on all platforms like Windows, Mac, Linux, iPadOs, iOS, and Android.
Price:Free for most features. USD5.95 per user/month.
User flow types supported: Taskflow, flowchart, wire-flow, screen-flow
Mockplus is a no-cost resource that empowers you to craft the user flow you desire. Furthermore, it boasts a collaborative feature that facilitates the seamless transfer of your designs to developers, enables team members to offer comments and feedback on your design endeavors, and permits task assignment to specific team members. It’s accessible for free directly through www.mockplus.com
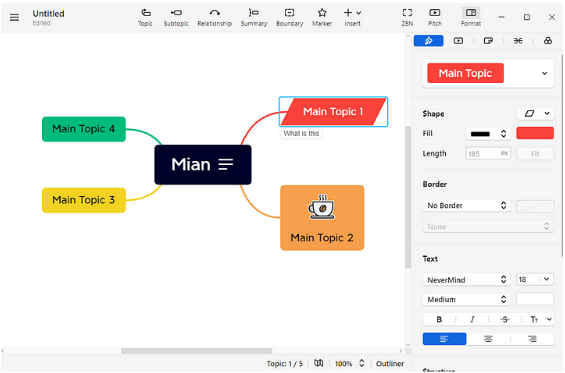
4.XMind
XMind is a sophisticated mind mapping tool designed to facilitate the creation of task flows and flowcharts. It offers a selection of readily available templates for your convenience, which can be effortlessly applied. Customization options include the ability to modify shapes by adjusting their size, color, borders, and more. Furthermore, you have the flexibility to enhance the clarity of your task flows and flowcharts by incorporating notes, labels, and stickers.

Compatible System: Windows, Mac, Linux, iPadOs, iOS, Android
Price: USD59.99/Year
User flow types supported: Taskflow, flowchart
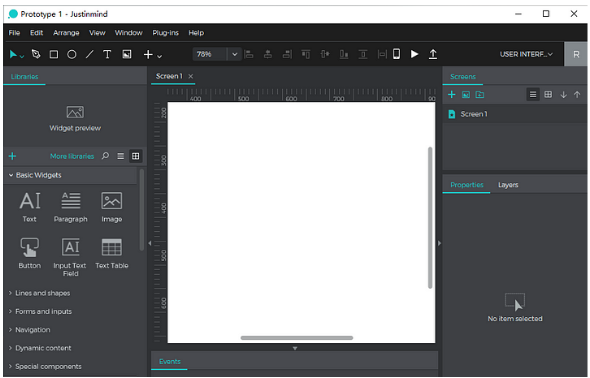
5. JustMind
Justmind is a prototyping tool similar to Mockplus, designed exclusively for Windows and Mac users. It offers essential features such as lines, shapes, and specialized components, making it ideal for crafting user flows and prototypes. However, it primarily caters to low-fidelity prototypes and may not be the best choice for projects requiring high-fidelity prototypes or those without pre-existing pages or products.

Compatible System: Windows, Mac
Price: Free. $9 per user/month
User flow types supported: Taskflow, flowchart, wire-flow
7. Summary
The user flow is an essential component of UX design, serving as a practical method to enhance the user experience of your products. Regardless of whether you’re a novice or an experienced designer, you can adhere to a series of steps, select a suitable tool, and construct a user flow directly. However, it’s imperative to understand when to employ a user flow and which types are most appropriate for your needs. Follow this actionable guide and put it into practice.


